PlaceHold:在线网页占位图片生成工具
栏目分类:互联网资讯 发布日期:2022-03-03 浏览次数:次
网站logo:

网站名称:PlaceHold
网站地址:http://placehold.it
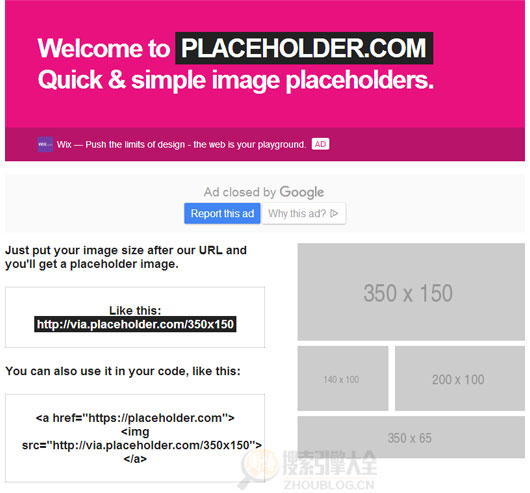
网站缩略图:

网站介绍:
PlaceHold是一个可以帮助设计师快速生成任何大小的站位图片,并且能够自定义图片的格式、显示的文字和颜色等,这就为网页设计师节省了时间,提供工作效率。
设计网页时常常需要找宽度、长度合适的图片来填充区块,或是测试不同大小图片的表现。这往往可能浪费很多时间,甚至还要自己动手制作某些特殊尺寸的图片,相当麻烦。
举例来说,Placehold.it首页左侧就提供了最基本的使用方式,直接在http://placehold.it/后面填上你要的图片尺寸,例如http://placehold.it/350×150,然后以<img >标签来将图片贴入网页,就能够自动生成350×150的图片。
在Placehold.it预设的图片格式 为gif,如果你想要使用.jpeg / .jpg / .png等图片格式 的话,仅需要在网址后面加上副档名,例如http://placehold.it/ 350×150.png,这样就能够产生png格式的占位图。
预设的图片内显示的是图片尺寸,不过你可以将它设定为其他文字(不支援中文),目前仅能使用大、小写的Az 、数字及大部分的符号,使用的方法很简单,只要在网址内加上&text=后面接入文字就可以了。
预设图片使用灰色色系,如果你有需要将图片的背景、文字颜色做变更,只要在网址后面分别加入背景及文字颜色的hex codes即可(#ffffff是白色),例如:http:// placehold.it/250/000000/ffffff (前面被景色、后面文字颜色)。
Placehold.it图片高度是选用的。如果你直接在网址后面加入一个数值,例如http://placehold.it/100,那么就会产生一个100×100的正方形图片,非常简单。
这个服务真的非常的方便且实用,尤其对于常常制作网页的朋友来说,省去找范例图片的麻烦,而且Placehold.it 也帮你处理了图片储存的问题,甚至不用自己上传、储存图片,直接从远端以网址调用图片就能使用。
