StylifyMe:网站配色和字体获取工具【美国】
栏目分类:站长工具 发布日期:2020-12-04 浏览次数:次
网站名称:StylifyMe
所属国家:美国
网站地址:http://stylifyme.com
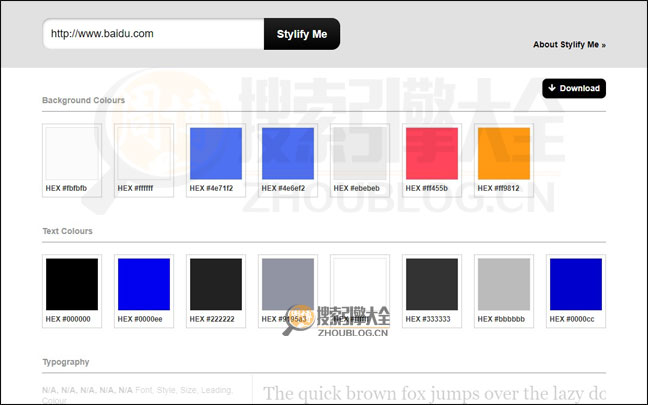
网站缩略图:

StylifyMe首页缩略图
【官网介绍】Stylify Me由Annabelle Yoon(@annabelleyoon)和Michael Mrowetz(@MicMro)创建,旨在帮助设计师快速了解网站的样式指南,包括颜色,字体,大小和间距。
该工具使设计人员无需检查每个元素即可有效地研究站点,从而了解当前的设计趋势并告知他们自己的设计决策。
在@stylifyme上关注我们,以获取新功能的最新信息。
要了解技术细节,请查看此博客文章,或在Michael的GitHub上查看NodeJS和PhantomJS源代码。
如果您发现Stylify Me有用并且想要表达爱意,请随时向我们购买啤酒。
特别感谢Nadeem Visanji和Cassandra Gonzales(@heycassie)对这个项目的支持。

StylifyMe首页缩略图2
网站介绍:
StylifyMe是一个可以帮助网页设计师快速的获取目标网站的配色和字体等风格的工具,只要输入网址,即可分析出网页使用的所有颜色配置,包括背景颜色、文字颜色、字型、字体大小等信息。
设计网页除了参考现有网站的排版、架构外,更需要的就是观摩别人是怎么配色、选择字型,好的设计不但能让整体网页质感加分,还有助于让访客更容易了解网站动线,下面看看使用方法:
开启Stylify Me 后输入要测试的网站网址,按下Stylify Me 按钮后,会随即跳出该页面使用的背景颜色、文字颜色色码,如果你想知道某个网站使用的链结颜色,通过这项工具就能很轻易的找出来,而不用辛苦去开启CSS 来分析。
不仅如此,Stylify Me 还会显示文字排版的相关细节,包括网站使用了那些字型、字体大小和颜色。将网页往下拖曳,还能看到网站上的图片、以及整个网页的截图。
Stylify Me 还有一个特别的功能,点选网页上的Download 还能将该页面的资料汇出、保存成PDF 文件格式,如果你想收集一些网站的配色、文字配置资讯,可以透过这项功能把资讯储存下来。
