LiveStyle:实时CSS调试工具【荷兰】
栏目分类:站长工具 发布日期:2022-06-26 浏览次数:次
网站logo:
网站名称:LiveStyle
所属国家:荷兰
网站地址:http://livestyle.io
网站缩略图:

LiveStyle首页缩略图
【官网介绍】:livestyle 第一个用于 CSS、LESS 和 SCSS 的双向实时编辑工具。
双向:更改从编辑器传输到浏览器,再从浏览器传输到编辑器。
在 LiveStyle 中,您可以将浏览器样式表与编辑器中的文件连接起来。它为您提供无与伦比的灵活性:您可以使用来自硬盘驱动器、USB、FTP、网络安装的文件,甚至是未保存的新文件。
远程查看
Remote View 会创建一个指向您本地网站的公开可用的 URL。使用此 URL 在任何连接互联网的设备或浏览器上预览本地网站。
实时编辑
LiveStyle 会在您键入时立即更新浏览器中的 CSS。不再需要保存文件或重新加载页面,只是为了查看单个更新如何影响网页。
浏览器 → 编辑器
是否曾经想在 DevTools 中调整布局并将这些更改纳入您的源代码?LiveStyle 是唯一可以做到这一点的工具。它也适用于 LESS 和 SCSS。
使用自己的工具
LiveStyle 不需要任何特殊的构建工具或网络服务器即可工作。它直接集成到您的编辑器和浏览器中。目前适用于 Google Chrome 和 Sublime Text。Atom 插件可用于 beta 测试。
任何规模
LiveStyle 设计用于任何规模的项目:从小型单页应用程序到 Facebook 等大型网站。您甚至可以使用您的实时网站!
简单的跨浏览器测试
借助远程查看功能,您可以在任何联网的浏览器和设备上轻松预览本地网站。来自编辑器和 DevTools 的实时更新。
跨平台
LiveStyle 适用于您的浏览器和编辑器的任何地方。

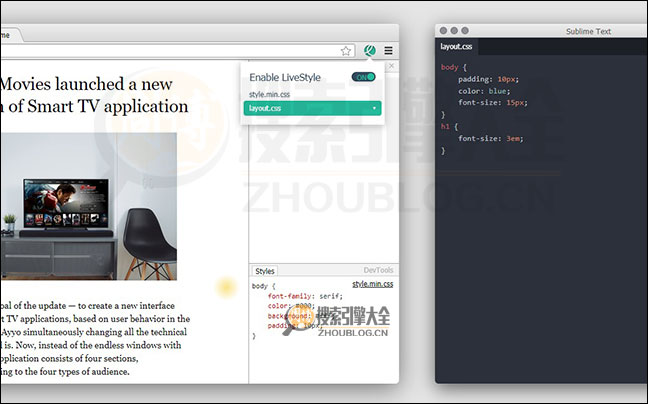
LiveStyle首页缩略图2
网站介绍:
LiveStyle是一款支持Chrome以及Safari阅读器的及时CSS调试插件东西,十分合适前端工程师的运用,用以供给前端工程师的开辟服从,同时还能够应用LiveStyle以及Sublime Text3编纂器分离可完成可视化开辟,一次设置装备摆设,复杂易用。
E妹妹et LiveStyle的特色:
1. 立即更新(没有会从头加载页面,款式修正当前无需保管也能预览);;
2. 多个页面同时预览(例:同时翻开多个页面,而且联系关系到相反的CSS,此时修正该CSS,这些页面都能立即表现修正内容);
3. 双向修正(正在Chrome开辟者东西以及Sublime Text中,只需有一处修正,两个东西的款式城市变动。)
4. 便利的装置以及运用。
