Froont:在线可视化网页设计工具【美国】
栏目分类:站长工具 发布日期:2020-11-25 浏览次数:次
网站名称:Froont
所属国家:美国
网站地址:http://froont.com
网站介绍:
Froont在线可视化网页设计工具是一个允许设计师在线设计响应式网页工具,可视化操作无需程序设计师插手操作的平台工具,为设计师们提供了可视化的在线网页设计环境,算是响应式网页设计的利器。

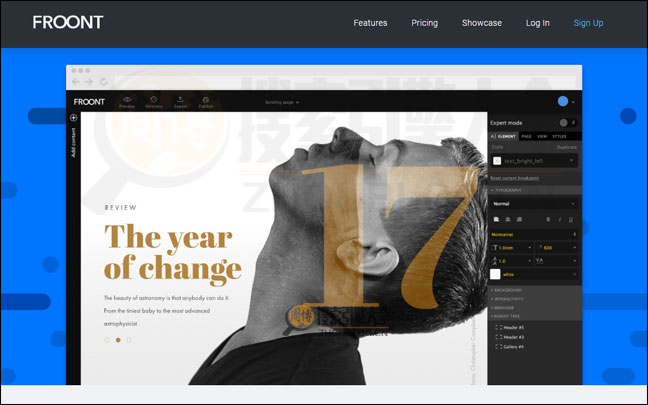
Froont首页缩略图
网页设计师们,你们是否还在为用 Photoshop 画出网站在不同设备上的 demo 图,让程序猿实现代码,你再进行修改的过程而烦扰呢?
在设计师设计网页的过程中,Froont 会根据你的网页呈现的设备,比如手机、平板、笔记本或者是宽屏电脑,自动调整页面布局,调整各个块之间的相对位置。该在线工具必须在谷歌浏览器下才支持。
和 axure 等软件类似,Froont 提供 container、grid、图片、文本、视频等 widget,并且可以直接把电脑中的图片或是文字等内容拖入 widget 中,各个 widget 也可以通过 div/css 的方式层叠嵌套。文字和图片大小、背景颜色等参数的调整也很方便,直接拖动进度条即可,是完全所见即所得的操作。
与其他工具对比:
Froont 属于解决 HTML/CSS 最初阶段响应式设计的工具。跟它很类似的还有 Adobe 公司的Reflow。不过 Froont 和 Reflow 明显不同的一点是,Froont 直接在浏览器中运行,这意味着设计师一把网页设计完成,就可以立刻分享给其它团队成员,并且实时进行调整和测试,避免了和程序猿之间繁复的往来沟通环节。而 Froont 和 Reflow 最像的一点则是:它们都没有过多关注于简化写代码的过程,而是希望为网页设计师提供更方便的设计工具。
