CodePen.io:网站前端设计开发平台【美国】
栏目分类:站长工具 发布日期:2020-12-29 浏览次数:次
网站logo:
网站名称:CodePen.io
所属国家:美国
网站地址:http://codepen.io
【网站首页介绍】CodePen:构建,测试和发现前端代码的最佳场所。从180万以上的前端设计师和开发人员那里寻找灵感。浏览和共享前端社区中世界一流的设计师和开发人员的作品。
CodePen是面向前端设计人员和开发人员的社交开发环境。可建立和部署网站,展示您的工作,建立测试用例以学习和调试以及寻找灵感。
构建和测试 通过构建整个项目或隔离代码来测试功能和动画,可以更快地完成工作。
学习与发现 刚开始?浏览,分叉和使用Pens是了解Pens如何构建以及代码如何工作的好方法。上课?教授模式可让您的学生查看实时Pen更新并发表评论。
分享你的作品 通过共享工作成为世界上最活跃的前端社区的一部分。参加会议?使用Presentation Mode直接在浏览器中显示代码。
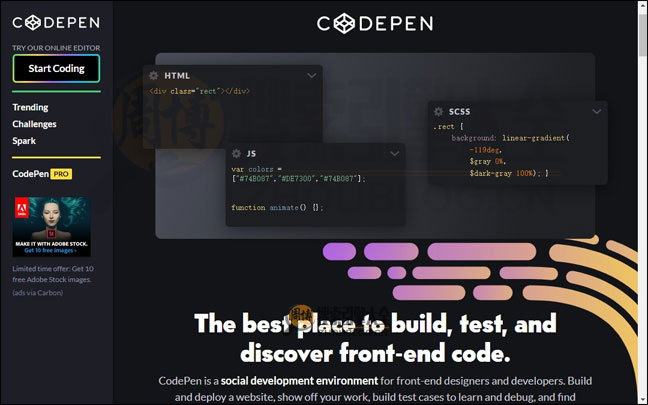
网站缩略图:

CodePen.io首页缩略图
【官网介绍】CodePen是一个社会发展环境。从本质上讲,它允许您在浏览器中编写代码,并在构建时查看其结果。一个有用且自由的在线代码编辑器,适合任何技能的开发人员,尤其是增强了学习代码的人员的能力。我们主要关注前端语言,例如HTML,CSS,JavaScript和可转化为这些内容的预处理语法。
我们之所以说是社交的,是因为CodePen是一个社区。CodePen上的大多数作品都是公开和开源的。他们是其他人和社区可以与之互动的生物,从简单的举止,发表评论到为自己的需要分叉和改变。
人们使用CodePen做各种事情:为新想法制作原型,减少bug的测试用例,将要看的东西发送给客户,评估潜在员工,寻找灵感。人们还将CodePen用作一种简历和档案袋,以炫耀其最佳的设计和开发工作。
我们正在努力使CodePen对于前端设计师和开发人员以及正在寻找它们的人们来说是一个幸福而健康的地方,同时也是一个该死的好地方。❤️

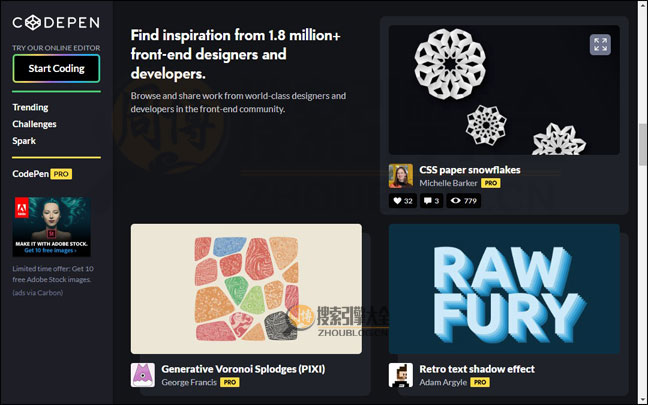
CodePen.io首页缩略图2
网站介绍:
CodePen.io是一个针对网站前端代码设计的开发工具,提供多种效果的网站前端代码设计工具,丰富的案例特效,用户可以demo的基础上开发自己的前端设计。
相关热词: 美国 网站 开发平台 CodePen.io 前端设计
